Tételezzük fel, hogy be vagy regelve mondjuk két tucat olyan oldalra, amelyek mindegyike alkalmas arra, hogy atombombát indíthass róla Moszkva/Washington/Peking/Alsó-Bivalybasznád/stb. ellen, és nem szeretnéd, ha ezek a jelszavak (amelyek nem feltétlenül olyan facsipesz-egyszerűek, mint az átlagnetező asdasd-je, hogy az abc123 nevű klasszikust, és társait ne is említsük) esetleg elfelejtődjenek, vagy illetéktelen kezekbe kerüljenek a gondosan a Windows Asztalán elhelyezett titkosítatlan .doc file eltulajdonításával. Ilyenkor két lehetőség adódik:
Tételezzük fel, hogy be vagy regelve mondjuk két tucat olyan oldalra, amelyek mindegyike alkalmas arra, hogy atombombát indíthass róla Moszkva/Washington/Peking/Alsó-Bivalybasznád/stb. ellen, és nem szeretnéd, ha ezek a jelszavak (amelyek nem feltétlenül olyan facsipesz-egyszerűek, mint az átlagnetező asdasd-je, hogy az abc123 nevű klasszikust, és társait ne is említsük) esetleg elfelejtődjenek, vagy illetéktelen kezekbe kerüljenek a gondosan a Windows Asztalán elhelyezett titkosítatlan .doc file eltulajdonításával. Ilyenkor két lehetőség adódik:
1. fogod a password-öket, felírod egy papírra láthatatlan tintával, bezárod egy széfbe, a széfet egy nagyobba, ezt ismételed 5-6X, majd az így kapott széf-matrjoskát még leplombálod, bebetonozod, majd elrejted az alagsorban kialakított ujjlenyomat olvasóval nyíló titkos platinumerősítésű ajtóval ellátott helyiségben
2. letöltöd a most boncolgatásra kerülő KeePass nevű freeware csodát, és pofonegyszerűen, és ráadásul magyarul tárolod őket a gépeden szépen letitkosítva.
Azért tudom javasolni őkelmét, mivel ma – hosszas szemezés után – elvittem a kicsikét egy próbakörre, és nyugodt szívvel mondhatom, hogy nem csalódtam benne: a hirtelen nyakamba szakadt tucatnyi jelszót/felhasználónevet/egyebeket elegánsan, biztonságosan és egyszerűen tudtam vele elmentetni. Amennyiben nehezen megjegyezhető, esetleg érzékeny adatokat védő jelszavakat kell használnod, akkor ez a te választásod!
Nézzük csak hogyan is működik:
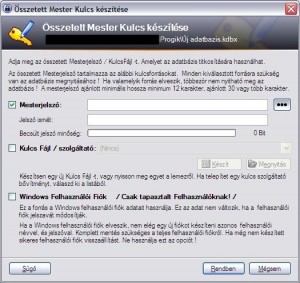
letöltés után (amúgy van belőle portable, és létezik hozzá magyarítás is, amit az exéje mellé kell bemásolni) elindítva szükséges készíttetni vele egy új adatbázist, amelynek hozzáférhetőségét három különböző paraméter együttes meglétéhez is köthetjük: Mesterjelszó, Kulcsfájl, és a Windows Felhasználói fiók közül bármilyen kombinációt megadhatunk neki, amely szükséges lesz a későbbiekben ahhoz, hogy a jelszavakhoz hozzáférjünk (pl. Mesterjelszó + Kulcsfájl esetén ha csak a jelszót tudjuk, de nincs meg a file, akkor se enged az adatokhoz hozzáférni a program, és fordítva):
Ráadásul a kulcsfájl létrehozásánál még az egér rángatásával is növelhetjük a titkosítás erejét, mivel az így generált véletlenszerű értékek is további biztonságot nyújtanak a jelszavaknak (érdekesség: erre azért van szükség, mert a számítógép nem tud valódi véletlenszámot létrehozni, egész egyszerűen azért, mert egy gép, viszont a kedves júzer az egeret valóban randomban rángatja).
Miután ezzel megvagyunk elénk tárul a program felülete:
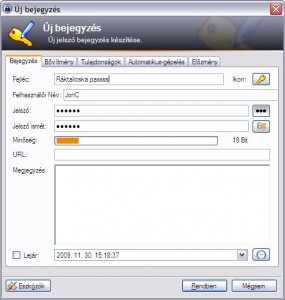
Szerencsére nincs az ilyen managelős programoknál megszokott ikonrengeteg a felső sávon, sőt maga a főablak is pofon egyszerű: balra vannak a jelszavaink kategóriái (természetesen mi is hozhatunk létre az alapértelmezetteken kívül is újakat), míg középen sorakoznak a jelszavak, felhasználónevek, ilyesmik. Ide a jobb klikk -> Bejegyzés hozzáadása (Add Entry) menüponttal, vagy az Insert billentyűvel adhatunk újabb jelszavakat, a meglévőket pedig az Enterrel tudjuk szerkeszteni. Amikor jelszót írunk be a zseniális algoritmus elemzi azt, és folyamatosan írja, hogy mennyire erős, sőt a beépített passgenerátorral mi is csináltathatunk véletlenszerű karakterhalmazokat:
Webes jelszavak esetében még a böngésző jelszókezelőjét is kiválthatja: amennyiben a bejegyzésnél megadtunk URL-t, akkor a neten az adott oldalt betöltve, majd az előre beállított billentyűkombinációt leütve helyettünk írja be a passwordot (kábé mint az Operánál a Ctrl + Enter).
A fő funckiókat ezzel ki is merítettük, de a program tud még pár hasznos apróságot: adhatunk a passoknak lejárati időt, exportálhatjuk a jelszólistát (ha mondjuk mégiscsak kinyomtatnánk, és széfbe raknánk), file-okat csatolhatunk a bejegyzésekhez (amelyek szintén durván titkosítva tárolódnak utána), jópár adatbázisformátumból tud importot végrehajtani, egy kattintással kirakható a kívánt jelszó vágólapra (sőt, beállítható az is, hogy mennyi idő elteltével törlődjön róla), stb. stb.
Végszóként: ha nem csak a myVip-edhez, meg a hasonló khm… nem túl nagy biztonsági kockázatot jelentő oldalakra kell jelszóval bejelentkezned, akkor csak ajánlani tudom ezt a programot!